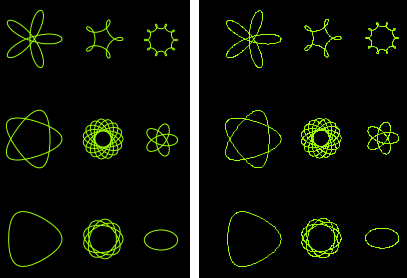
Canvasをレンダリングする3つのモード
タイトル変更しました
今のところこんな感じです。Flashモードはアニメーションが高速に動作するようになりました。
http://pigs.sourceforge.jp/blog/20100217/demo/ (IEや他のブラウザで見てね)
今日は「uupaa.js が実装している <canvas> をエミュレートする三つのレンダリングモード(VML, Silverlight, Flash)には、それぞれ向き/不向きがありますよ」な説明をします。
描画方法の違いからくる向き/不向きについて
VMLモードやSilverlightモードは、DOMツリーにノードを追加する形で描画しています。
一方 Flashモードでは、ビットマップに色を上書きしていく形で描画しています。
VMLやSilverlightで「大量のパーティクルを高速に動かす」のは、大量のノードを短時間で処理することになります。当然速度は出ません。
Silverlightモード向きのコンテンツ
精密なパスを描画したり、20〜30個程の要素を高速に動かすケースでは、FlashモードではなくSilverlightモードが有利です。
http://pigs.sourceforge.jp/blog/20100217/demo/5_2_canvas_translate.htm (ガタガタなのがFlashモード)

Flashモードは JavaScriptからFlash にコマンドを転送する時間がネックになるのと、Silverlightほど精密な描画ができません。
複雑なパスデータを転送している上のデモだと、描画が完了するまで2〜3秒待たされる上に、かなりのCPU負荷が掛かります。
速度が不要ならVMLモードを使う事で、必要十分なクオリティのパスを描画できます。
VMLモード向きのコンテンツ
VMLはすぐにレンダリングされます(同期)。
Silverlightは100msオーダーで初期化に時間が掛かります(非同期)。
Flashは swfのファイルロード + 1000msオーダーで初期化に時間が掛かります(非同期)。
ブラウザのCSSを乗っ取り、古いブラウザを強制的にCSS3に対応させる uuAltCSS.js では、
ページ読み込み → CSS解析 → レンダリング処理 を可能な限り速くするために、VMLモードを使っています。
ユーザは同期/非同期を意識しなくてもOK
SilverlightとFlashの初期化は非同期で行われます。VMLは同期です。
この辺のメンドクサイことは uupaa.js 側でうまいことやってるので、ユーザは初期化完了を待たずに描画を開始(先行入力)することができます。
「一番最初は、絵が遅れることがある」ぐらいの認識でOKです。
アクセシビリティへの配慮
Flashモードはブラウザの操作による拡大縮小に問題があるため、アクセシビリティが確保できません。
http://pigs.sourceforge.jp/blog/20100217/demo/5_2_canvas_translate.htm (拡大してみてね)
人に優しいコンテンツを目指す場合は、VML か Silverlight モードを使って下さい。
結局
どれか1つあれば良いわけではなく、三本の矢による適材適所です。
三本の矢を束ね、一つの矢として使う
「普段は綺麗な画像やパスを描画しておいて、マウスが乗ったらサクサクなアニメーションをさせたい」といった要求が出てくるのも当然です。
全てを満足させるパーフェクトなモードが存在しないからといって、そこで思考を停止させることはありません。
uupaa.js ならではの特徴として、1つのWebページ内に三つのレンダリングモードを使った canvas を共存させる事が可能です。
たとえば
VMLモードの canvas の上にマウスが載ったら、画面外で待機していた SilverlightやFlashモードで動く canvas をVML canvasの上に重ねることでアニメーションを動かす。
<style>
#anime {
position: absolute; left: -9999px;
}
</style>
<canvas id="pict" class="vml" onmouseover="...">静止画用<canvas>
<canvas id="anime" class="flash sl" onmouseout="...">アニメ用<canvas>極端な例ですが、のどから手が出るほどクオリティが欲しい場合に、こういった選択肢も存在する。というのは結構大事な部分だと思います。
選択肢自体が無いと、どうしようもないですから。