IE9pp6 で -ms-transform が実装されたようなので

-ms-transform を使ったデモをどうぞ
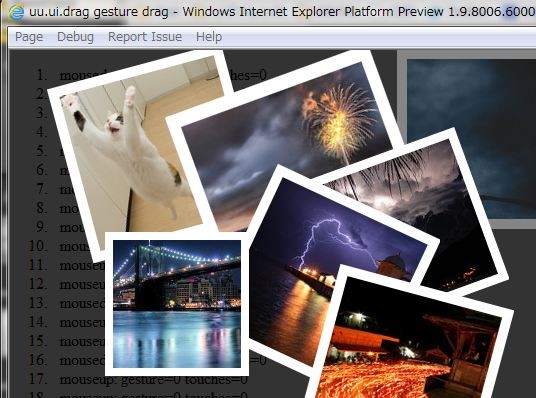
http://uupaa-js.googlecode.com/svn/trunk/0.8/test/ui/gesture_drag.htm
PC, iPhone, iPad で動作します。PCなら、ホイールで拡大縮小, ホイールクリックで回転(または SHIFT + ホイールで回転), iOS なら タッチドラッグやピンチやトリプルタップで色々とサクサクできます。
まだ、縮小時に輪郭部分(ボーダー)のゴミが残ることがあるようですが、IE9pp5 + filter と比較するとレンダリング結果が改善されています。